The hows and whys of a blur. I wouldn’t think it needed explaining, but apparently it does.
As I was retouching photos for my brother’s wedding, I came across this photo in which the photographer started (?) blurring the photo in the background to soften the focus and give the foreground more prominence. Good theory, but it’s missing some basic logic, the logic of blurring and focus. (I’ll give the photographer benefit of the doubt and assume the work was incomplete, but given that this is the final format in which the image was provided, with no original to work with, it posed a bit of a problem. So let me say it again: Rules number 1, 2, and 3 or photo retouching are NEVER SAVE OVER YOUR ORIGINALS!)
Okay, so here’s the image in question

So what’s wrong? Well, the problem here is that someone has gone ahead and carefully outlined the foreground person and plates and dessert, which is good, inverted the selection so that only the background is affected, but then used a simple gaussian blur on the remaining selection. This not only blurs the background image, but you’ll notice around the outline of the person, the plates, and the desserts, a halo of colour bleeds out from the foreground elements onto the background. This of course defies logic. When you see the world, things in the foreground inhabit a different plane than things in the background. Things further away, not being the object of focus, tend to look blurry because we’re focussed on the foreground. What should have happened to this image would have been if the person working on it had used that initial selection they made to copy that foreground content onto a new layer, then basically paint out the foreground in the background and then blur that. The effect would be a realistic blurring of background elements without disrupting the foreground.
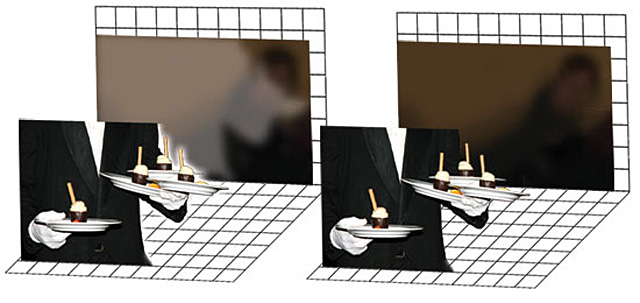
Here’s a rough diagram of what I mean. In the left hand example, is the effect achieved with the above example. Blurring the selection of the background without separating the background content causes a halo around foreground objects because gaussian blur samples from surrounding pixels, inside the selection or not (the blur spreads only to the selection, but pixels which make up the final selected blur come from outside the selection as well). This leaves foreground smudging into the background and gives off the tell-tale halo. On the right, we see what happens if the foreground is separated from the background, even if only roughly, and then the background is blurred, and no resultant halo.

Now ideally I’d have liked to have started with the original, and not had to reverse engineer and remove the halo that way, but sometimes we don’t get a choice. But here’s the result I think I’m happy with. (I darkened it as well to further de-emphasize the background, and hopefully cover up more of the sloppiness). At least now it doesn’t make me cringe like the above copy did.
